Posted by : HARDIK PATEL
Hello friends, Due to my exam i was unable to post a
single post, So I'm really sorry for this. In today's post I will tell you how
you can embed PDF, DOC, or XLS files intoblogger blog. This
post is also described How to show PDF, DOC or XLS files onblogger without
using third party or services. Blogger is a free blogging
platform by Google and there are some limits, you cannot upload pdf,
doc, xls files directly. So before we used third party websites
or hosting services to embed these files. But now you don't need
to go to third party websites, you can embed your PDF, DOC orXLS
files using Google Drive, Google drive is a free cloud storage
service by Google. So, without wasting a time let's come to the
tutorial.
· At first, Go to the drive.google.com and login with your
existing account or create a new one.
·
Now upload your PDF, DOC or XLS file, After upload
completed click on the uploaded file link. It opens in new tab
·
In the new tab click on share and change the properties
of sharing 'Private' to 'Public' or 'Anyone with the link'.
·
Now, go to File > Embed (this PDF file) in
menu bar.
·
Now, Embed code will pops-up just copy that code and
paste it on Edit HTML mode in blogger post editor.
I
hope this tutorial will surely help you. If you have any questions or problem
let me know.
2.How To Remove Blogger Navbar:-
3.How To Remove Attribution Widget From Blogger:-
6. How to Change Your Template:-
Blogger has introduced a new Design feature recently. There are many designs now available for your template. They are located in your Design tab, under "Template Designer New!" If you choose to make changes, you need to back up your current template so you don't lose it (there is a huge orange button at the top to remind you of this). You can now adjust column width, number of columns, and many other features without adjusting HTML. It will show you a preview, and then you have to click "Apply to Blog" before it's official:


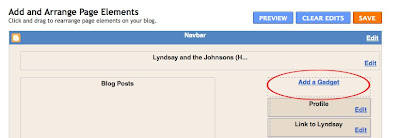
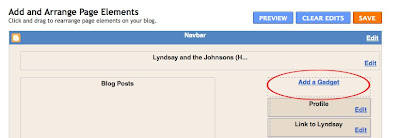
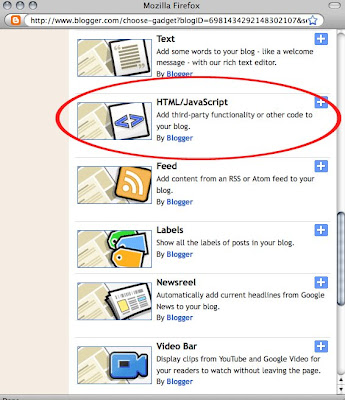
• From your Design tab, under "Page Elements", Click "Add a Gadget" from your sidebar options.
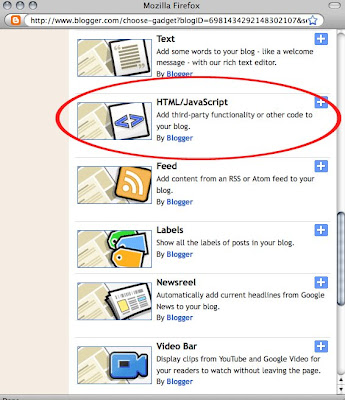
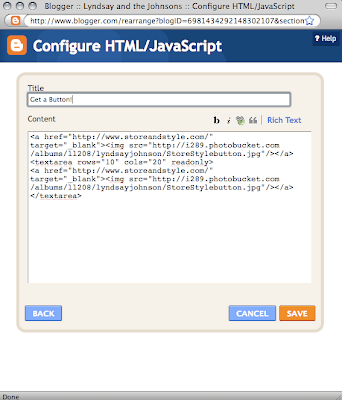
• Select "HTML/JavaScript" from the menu.
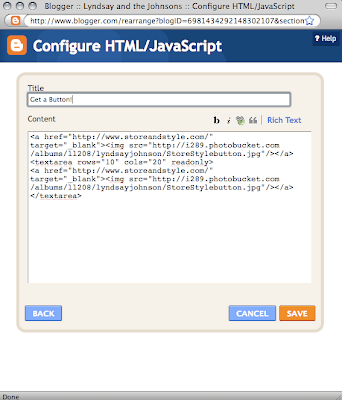
• Paste your HTML code into the empty Content space, and don't forget a title if you want one.



2.How To Remove Blogger Navbar:-
3.How To Remove Attribution Widget From Blogger:-
5.How To Receive Comment Notifications Via Email In Blogger:-
Step 1
Sign inn to your blogger dashboard. If you have multiple blogger blogs in your account select the one on you would like to enable comment notifications.
Step 2
Once you have selected blog, go to Settings >> Mobile and email. Then go to Comment Notification email text box and enter emails address on which you would like to receive comment notifications.
Step 3
After you have entered your email in this text box press save settings button to complete the process. Now any one will comment on your posts you will receive comment notifications in your entered email.
If you have set Gmail address in comment notification section, you will receive comments in the social section of your Gmail account.
I hope now through this article you have learned how to receive comment notifications via email in blogger. Check our post on disabling comment from blogger blog if you want to remove comments from your blogs. Do write to us in comments section about these articles.
Blogger has introduced a new Design feature recently. There are many designs now available for your template. They are located in your Design tab, under "Template Designer New!" If you choose to make changes, you need to back up your current template so you don't lose it (there is a huge orange button at the top to remind you of this). You can now adjust column width, number of columns, and many other features without adjusting HTML. It will show you a preview, and then you have to click "Apply to Blog" before it's official:


You can also STILL CHOOSE from the old designs previously offered in Blogger! (Minima is the most common of these, and the easiest to adjust for widening width and adding columns if you prefer HTML hacks and tweaks.) These layouts are located in your Design tab under "Edit HTML." Scroll down until you see "Old Templates" in orange just below the HTML field. You can click the blue link that says "Select Layout Template." The Classic Template (the very original Blogger themes) are also located just below that:
7. How to Change Your Banner/Header:-
Click on your Design tab, then go under "Page Elements." You can access all of your sidebar gadgets/widgets (same thing), and your header and footer. You will see a space at the top to "Add a Header". If you click that, a window will open that allows you to configure your header. You can upload a custom or free header here, an image of your own, or just type in a name. There are options to allow your header appear instead of the text, and you can shrink it to fit a certain size. So check out all the options before you click Save!
Click on your Design tab, then go under "Page Elements." You can access all of your sidebar gadgets/widgets (same thing), and your header and footer. You will see a space at the top to "Add a Header". If you click that, a window will open that allows you to configure your header. You can upload a custom or free header here, an image of your own, or just type in a name. There are options to allow your header appear instead of the text, and you can shrink it to fit a certain size. So check out all the options before you click Save!
8 How to Add a Button to Your Sidebar:-
• From your Design tab, under "Page Elements", Click "Add a Gadget" from your sidebar options.
• Select "HTML/JavaScript" from the menu.
• Paste your HTML code into the empty Content space, and don't forget a title if you want one.
• Click Save. View your blog and you will see the button in your sidebar! It should be a clickable graphic that links to another blog or website.



9. How to Add Facebook Like to Blogger
Edited by:- HARDIK PATEL
Facebook has recently added the ability for its users to "Like" just about any content on the web and have that activity posted to the users' walls. This facility lets you share content more readily and also gives you an idea of how some of your readership traffic is responding to your content.
This article provides step-by-step instructions on how to add the "Like" button to your Blogger (BlogSpot) blog, one of the more commonly used blogging services.
Steps
-
1Go to the "Facebook Developers" page:http://developers.facebook.com/docs/reference/plugins/like.
-
2Set the options you want. Specifically, select whether you want a "Like" or a "Recommend" button. The sample button on the page will automatically update to reflect your selections.
-
3Leave the "URL to Like" field blank. You will be replacing that soon.
-
4Click "Get Code". You will see something that looks like this:
<iframe src="http://www.facebook.com/plugins/like.php?href=
http%253A%252F%252Fexample.com%252Fpage%252Fto%252Flike&layout=standard&
show_faces=false&width=450&action=like&colorscheme=light"
scrolling="no" frameborder="0" allowTransparency="true" style="border:none;
overflow:hidden; width:450px; height:px"></iframe>
-
5Replace the following text:
src=above with:expr:src='
http%253A%252F%252Fexample.com%252Fpage%252Fto%252Flike&layoutpart with:" + data:post.url + "&layout
light"with:light"'
-- notice the new trailing apostropheheight:pxwith:height:35px
-- otherwise, Firefox will make the iframe really big.- Leave a copy of the final code somewhere accessible for you to transfer to Blogger.
-
6Go to your Blogger Dashboard.
-
7Open your blog's layout and click Edit HTML.
-
8Find a place to put the Facebook "Like" code into your HTML layout. A good location is directly after or below:
<div class='post-footer'>
- Use the browser "Find" mechanism to help you locate it.
-
9Save and check that the button has appeared. Once you can see it, you're done!
10.How to Blog on Facebook
Edited by: HARDIK PATEL
Facebook is a social networking platform that allows you to connect and share information with your friends, family, co-workers, and other acquaintances. A blog is a form of journal on the Internet that allows you to write posts and entries about your life, hobbies, opinions, and other topics that interest you. Although
Facebook does not currently feature a blogging platform for its users, you can still share your blog entries on Facebook by posting blog links into your update status, using the Notes feature of Facebook, or using third-party applications (apps) that automatically post your blog entries to Facebook upon publication. Continue reading this article to learn how you can share your blog on Facebook using one or more of these methods.
Facebook does not currently feature a blogging platform for its users, you can still share your blog entries on Facebook by posting blog links into your update status, using the Notes feature of Facebook, or using third-party applications (apps) that automatically post your blog entries to Facebook upon publication. Continue reading this article to learn how you can share your blog on Facebook using one or more of these methods.
Method 1 of 3: Update Status Method
-
1Access the Update Status section of your Facebook page.
- Click on either the "Home" or "Profile" links in the upper-right corner of your open Facebook session. You will be redirected to your News Feed or Wall pages respectively, and the "Update Status" box will be located at the top of your session.
-
2Post a link to your blog content in your profile's Update Status.
- Go to your blog and copy the link of the blog entry you want posted to Facebook.
- Return to Facebook, then paste the link to your blog entry within the Update Status box. You will be presented with the option to publish a picture, or "thumbnail" for your blog entry on Facebook.
- Click on the "Post" button. Your Facebook friends will now see your blog link within their News Feeds.
Method 2 of 3: Notes Feature
-
1Access the Notes feature of Facebook. The Notes feature will allow you to paste your blog content into a notepad, then format your text using bullets, numbered lists, bold and italic formats, and more.
- Click on the "Notes" link on the left side of your Facebook session from either your "Home" or "Profile" pages.
-
2Publish a blog entry using the Notes feature.
- Click on the "Write a Note" button to access a blank notepad page.
- Write or paste your blog content onto the blank page, then format the text according to your preferences.
- Click on the "Publish" button to publish your blog content on Facebook. Your friends can then access the blog from the Notes section when they view your profile.
-
1Search for Facebook apps that automatically publish your blog content.Several developers have designed apps that will allow your blog entries to post automatically to Facebook at the time of their publication.
- Go to the search bar at the top of your open Facebook session.
- Type in keywords such as "blog feed" or "link to blog" to locate a number of different apps related to blogging and Facebook. Examples of apps you can use are "Social RSS," "RSS Graffiti," and "NetworkedBlogs."
-
2Add an app to your Facebook profile. When adding a third-party app to your Facebook profile, you must review the terms and conditions set in place by the developer of that particular app.
- Click on "Go to App" to the right of any app you want integrated with your Facebook profile.
- Read the "About this App" or "Request for Permission" sections. In most cases, you will be presented with a list of information the app will have access to from your personal profile once the app has been officially added to your profile.
- Click on the "Allow" button to finish adding the app to your Facebook profile.
-
3Use the app to publish your blog content. Depending on the app you add, you may be prompted for information about your blog so Facebook can update your friends with links to your published blog content.
- Enter the web address for your blog and other information as requested by the app. You will then have your blog content posted to Facebook automatically whenever you write new content.










